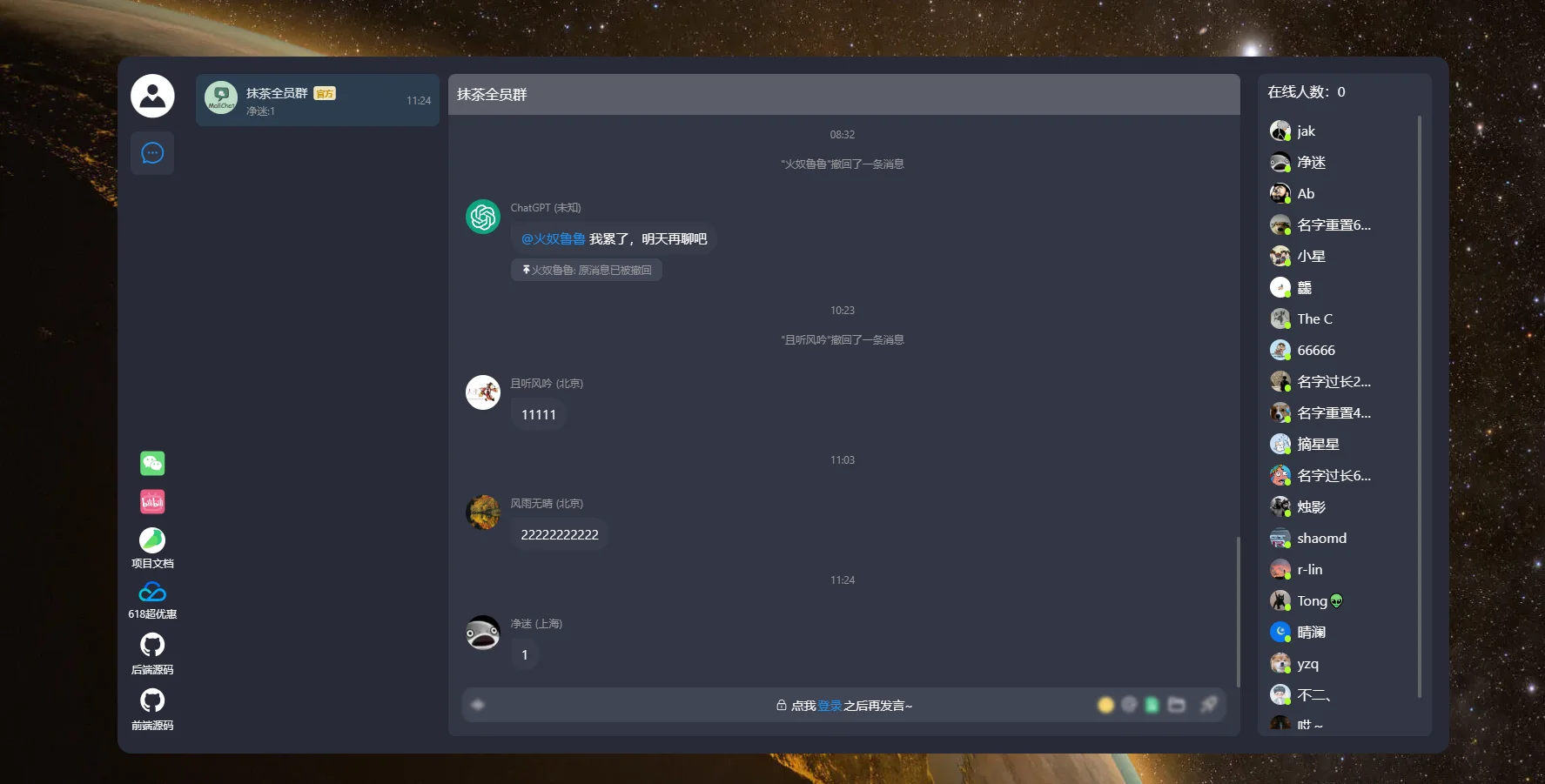
开源一个既能购物又能即时聊天的电商系统,致力于打造最佳实践
项目启动及部署
- 环境: node 16.18+, 包管理工具 pnpm (安装完 node 执行 npm i pnpm -g 即可);
- 安装依赖: clone 工程之后,执行 pnpm i
- npm 安装报错, 命令后加参数 npm i –ignore-scripts 忽略 scripts 相关依赖即可解决
- 推荐使用 pnpm, 安装依赖不会有 因为网络而失败 的问题
- 启动: 按 F5 即可自动执行 pnpm run dev 并且打开浏览器
- 部署
- 部署到本地:执行 pnpm build 构建完成后把 dist 文件夹 放到服务器,并配置 nginx 即可
- 自动 CI/CD:通过 github actions 在代码提交到 GitHub 之后自动构建并部署到服务器, 详细参考可查看 deploy.yml
环境搭建
在项目目录下的mallchat-chat-server/src/main/resources/application.yml修改自己的启动环境spring.profiles.active = test然后找到同级文件application-test.properties,填写自己的环境配置。